想个小组wiki写个炫酷的前端,这半个月来一直在不断的练习前端开发,分享一些自己学习过程的记录~
选择器
标签选择器
p{font-size: 12px}类选择器
.class{font-size: 12px}
绑定标签的class属性,可以重复ID选择器
#id{font-size: 12px}
绑定标签的id属性,不能重复子选择器
.food>li{border:1px}
选择food类中的li标签,只能选择直接后代(第一代后代)包含后代选择器
.first span{color:red}
即选择first类里的span标签,所有后代都可以通用选择器
* {color: red;}- 伪选择器
a:hover{color:red;}
即鼠标滑过时触发的选择器,这里使a标签里的文字变红 分组选择器
h1,span{color: red}
选住全部h1和span标签相邻选择器
div+p选择紧着在<div>元素后的<p>
注意和包含后代选择器/子选择器的区别为,它们选择的是包含在其中的元素,而+号选择器选择的是同级别关系的
- 通用选择器
A ~ B:匹配B元素,B是A之后兄弟节点中任意一个。
文本样式:
- 字体
font-family: "宋体";font-family:"Microsoft Yahei"; - 字号
font-size: 12px
字体大小单位有:
px:像素值,绝对单位em:1em相当于当前元素的父元素的大小rem: 1rem相对于根元素()的字体大小
所以一般我们将<html>元素的font-size设为一个固定的px值,之后的段落基于rem来变化即可。
3.颜色color: red
- 粗体大小
font-weight: normal | bold | lighter | border
- normal: 普通
- bold: 加粗
- 更细或更粗
- 字体样式
font-style: normal | italic | oblique
- normal: 设置为普通字体(若存在斜体则关闭)
- italic: 设置斜体
- 文本装饰
text-decoration:line-through
参数:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值。
demo:同时添加上下划线1
text-decoration: underline overline;
- 字体转换
text-transform: none | uppercase | lowercase | capitalize | full-width
- none: 防止任何转型。
- uppercase: 将所有文本转为大写。
- lowercase: 将所有文本转为小写。
- capitalize: 转换所有单词让其首字母大写。
- full-width: 将所有字形转换成固定宽度的正方形,类似于等宽字体,允许对齐。拉丁字符以及亚洲语言字形(如中文,日文,韩文)
嵌入字体
加载服务端的字体文件,让浏览器可以显示用户电脑没有的字体1
2
3
4@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}文本阴影
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
demo: text-shadow: 2px 2px 0 red
- 文本对齐
text-align: left | right | center | justify
分别为:左对齐文本 | 右对齐 | 居中 | 使文本展开,使行宽相同
行距
line-height: 1.5
支持大多数单位,也可以无单位,作为乘数,乘以font-size。
一般设置为盒子模型的height值,可以起到垂直居中作用。单词和字母间距
letter-spacing:word-spacing:缩进
text-indent:2em
给段落开头缩进2em,即两个文字的空白- 行间距
line-height: 1.5em - 字间距
letter-spacing: 50px - (段落)对齐
text-align: center
缩写:1
2
3
4
5
6
7
8
9
10
11
12
13body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
缩写为:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
textarea标签相关属性
- 控制元素大小可调整性:
resize1
2
3
4
5
6
7
8
9
10
11
12/* Keyword values */
resize: none; /*默认*/
resize: both;
resize: horizontal;
resize: vertical;
resize: block;
resize: inline;
/* Global values */
resize: inherit;
resize: initial;
resize: unset;
背景
- 基本内容
background
- 背景色:
background-color: red - 背景图像:
background-image: url(https://img) - 背景重复:
background-repeat: no-repeat | repeat-x | repreat-y | repeat
效果分别为,不重复 | 水平重复 | 垂直重复 | 都重复 - 背景位置:
background-position: px | rems | % | center | left | right | top | bottom 渐变:
background-imagebackground-image: linear-gradient(to bottom, yellow, orange 40%, yellow)
使用渐变函数:linear-gradient()传入渐变方向(to bottom | to right | to bottom right等), 渐变色。重复渐变
background-image: repeating-linear-gradient(to right, yellow, orange 25px, yellow 50px);
0->50%,50%->100%周期渐变背景附着:
background-attachment: scroll | fixed | local
内容滚动时,背景显示的效果。
demo:https://github.com/mdn/learning-area/tree/master/css/styling-boxes/backgrounds
简写:background: yellow linear-gradient(to bottom, orange, yellow) no-repeat left center scroll;
- 背景大小: background-size
background-size: auto | <长度值> | <百分比> | cover | contain
- auto:默认值,不改变背景图片的原始高度和宽度;
<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
- <百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
- cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
- contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
背景源:background-origin
background-origin: border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。背景剪切: background-clip
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
如果要剪切成圆形,则写一个 border-radius,然后在这个盒子中赋一个背景图即可。
盒子模型
块状模型都具备盒子模型的特征
- 盒子模型边框
粗细:border-width: 2px
样式:border-style:solid,常见的值有:dashed (虚线)|dotted(点线)|solid(实线)
颜色:border-color: red
可以简写为:border: 2px solid red
如果只想设置底边:border-bottom: 2px solid red,其他边同理:border-top | border-right | border-left
- 边框圆角
border-radius:10px;border-radius: 5px 4px 3px 2px; /*四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
demo:半圆1
2
3
4
5
6
7div.circle{
height:50px
width:100px;
background:#9da;
border-radius:50px 50px 0 0 ;
}
<div class="circle"></div>
- 边框阴影(box-shadow)
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
不同浏览器适配:1
2
3 -webkit-box-shadow:;
-moz-box-shadow:;
box-shadow:;
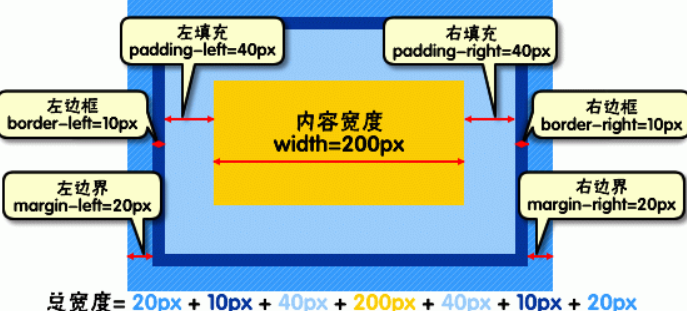
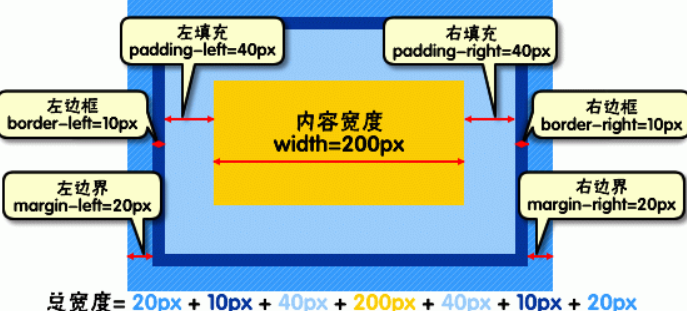
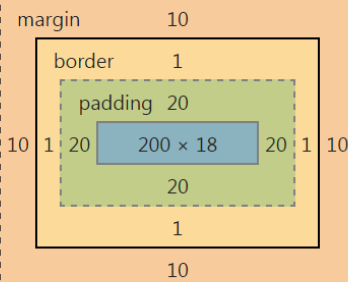
- 盒子模型宽和高


几个关键参数:
- 宽:
width - 填充:
padding - 边框:
border - 边界:
margin
同样也可以设置顶底左右的距离,如:padding-top等等,
简写:
top、right、bottom、left值相同:margin:10px 10px 10px 10px; =>margin: 10px
top和bottom,left和right相同:margin:10px 20px 10px 20px;=>margin:10px 20px;
如果left和right相同:margin:10px 20px 30px 20px;
可缩写为:margin:10px 20px 30px;
- 溢流:
overflow: auto | hidden | visible
- auto: 溢出盒子的内容将被隐藏,出现滚动条
- hidden: 溢出的内容隐藏
- visible: 溢出的内容显示在盒子外边
- 轮廓:Outline
盒子模型:
box-sizingbox-sizing: content-box | border-box | inherit
设置成border-box后,即margin,padding这些不会再影响width和height的总长。盒子元素类型转换
转换为内联元素:display:inline
转化为块状元素:display:block
转化为内联块状元素:display: inline-block
还有一些其他的显示类型:
display: table: 可以像处理table布局哪样处理非table元素。display: flex:可以布置一些弹性等宽容器,或者垂直居中内容等display: grid:css网格。
- 盒子宽和高的约束
demo: 父容器在最大和最小的限制内,它将填满整个视图,父小于1280px,布局保持1280px,小于480px,则滚动才能看到全部内容。1
2
3
4width: 70%
max-width: 1280px;
min-width: 480px;
margin: 0 auto; /*在父容器中上下边距为0,左右居中*/
demo2: 将图像/视频,限制在容器内部1
2
3display: block;
margin: 0 auto;
max-width: 100%; /*父容器缩小到小于图像宽度,图像会一起缩小*/
样式列表
- 列表特定样式
作用在<ul>和<ol>元素上:
- 列表项目符号的类型:
list-style-type: upper-roman | none | square(大写的罗马字,或者方形符号,或者没有) - 符号在列表项内还是外:
list-style-position: inside | outside(默认) - 项目符号自定义图片:
list-style-image: url(star.svg)
简写:list-style: square url() inside;
- 管理列表计数
start:从1以外的数字开始计数
demo: 从4开始计数1
2
3
4
5
6<ol start="4">
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ol>reversed: 列表倒计数1
2
3
4<ol start="4" reversed>
<li>4</li>
<li>3</li>
</ol>value: 设置列表项指定数值1
2
3
4<ol>
<li value="2">2</li>
<li value="10">10</li>
</ol>
链接
- 链接状态
每一个状态都对应的伪类来应用样式
- Link(未访问过的): 默认,可以使用
:link来应用样式 - Visited:已经被访问过的,同理可以用
:Visited伪类来应用样式 - Hover:鼠标停留在链接上
- Focus:被选中(如通过tab移动到这个链接)时
- Active:被激活的时候(被点击)。
使用的顺序是从上到下的,因为当链接被激活的时候是选中状态的。
- 链接中包含图标
思路和之前的将列表的原点替换成图片思路一样,引入背景图标,将背景的位置设为100% 0右上角,设置背景的大小,然后将文字右填充padding-right:设成比背景大一点即可。
demo:1
2
3
4
5
6a[href*="http"]{
background: no-repeat url('https://mdn.mozillademos.org/files/12982/external-link-52.png') 100% 0;
background-size: 1rem;
padding-right:1.2rem;
}
浮动布局
让两块状元素(默认换行)并排显示(浮动效果):float:left | right
一般应用于首字下沉,或者图片被文字环绕的情景,多列浮动布局
demo:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21body {
width: 90%;
max-width: 900px;
margin: 0 auto;
}
div:nth-of-type(1) {
width: 36%;
float: left;
}
div:nth-of-type(2) {
width: 30%;
float: left;
margin-left: 4%;
}
div:nth-of-type(3) {
width: 26%;
float: right;
}
- 清除浮动
clear: left | right | both
清除左|右|全部浮动,一般出现在浮动元素下方的元素需要清除。
- 清除浮动的另一种方法
设置元素溢出时处理方案:overflow: auto;
布局:定位
绝对定位(position: absolute)
设置position: absolute后,然后使用left | right | top | bottom对于其最近的一个具有定位属性的父包含块进行绝对定位(没有则选择body元素,即浏览器窗口)
demo:1
2
3
4
5div{
position: absolute;
left:100px;
top:200px;
}相对定位(position: relative)
同样设置好position: relative之后,使用left|right|top|bottom相对于原来位置移动固定定位(position: fixed)
设置position: fixed,使用left|right|top|bottom,效果和绝对定位类似,他是相对于屏幕固定的,不会随着浏览器滚动条变动,也不会因为窗口的放大或缩小而动态变化。
可以给导航栏用
- Relative和Absolute组合使用
相对其他元素进行定位。
参照定位元素:position: relative
相对定位元素:position: absolute之后即可以使用left、top等熟悉进行偏移了。
- 重叠:
z-index
设置图层位置,也就是谁在上谁在下
即以z轴作参考,数值大的在上层
demo:z-index:-1
弹性盒子布局
继css布局工具只有float和position以来,flex实现了一些它们难以实现的功能。
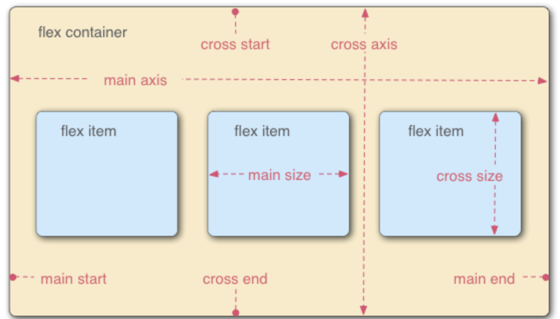
- flex模型说明

- 主轴(main axis)是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
- 交叉轴(cross axis)是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。
- 设置了 display: flex 的父元素(在本例中是
)被称之为 flex 容器(flex container)。 - 在 flex 容器中表现为柔性的盒子的元素被称之为 flex 项(flex item)(本例中是
元素
设置弹性盒子
display: flex设置展示方向
flex-direction: row | row-reverse | column | column-reverse
默认为row,即排列成一行,加了reverse即元素顺序倒序。
换行
flex-wrap: wrap | nowrap
默认值为:nowrap,即不换行
demo:
元素溢出时换行设置换行:flex-wrap: wrapflex-flow缩写(上述两个参数)1
2flex-direction: row;
flex-wrap: wrap;
->flex-flow: row wrap
- 动态尺寸
flex: <number>;
demo:flex弹性盒子中三个article盒子宽(高)度比例为1:2:31
2
3
4
5
6
7
8
9article:nth-of-type(1){
flex: 1;
}
article:nth-of-type(2){
flex: 2;
}
article:nth-of-type(3){
flex: 3;
}
demo2:
还可以指定最小值,每个盒子分配完100px后,接着按比例将剩余空间分配1
2
3
4
5
6
7
8
9article:nth-of-type(1){
flex: 1 100px;
}
article:nth-of-type(2){
flex: 2 100px;
}
article:nth-of-type(3){
flex: 3 100px;
}
- 垂直对齐
控制flex在交叉轴(纵轴)的位置align-items: stretch | center | start | end
stretch:默认值,在交叉轴方向拉伸,以填充父容器,如果父容器在交叉轴没有固定的高度,则和最长的flex项高度保持一致
demo:https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-items
align-self: flex-start | flex-end
可以覆盖align-items的效果
demo:
1
2
3 button:first-child {
align-self: flex-end;
}
- 水平对齐
justify-content: center | start | end | flex-start | flex-end | space-between | space-around | space-evenly等等
- flex-start:从行首起始位置开始排列
- start: 从主轴开始排列
- space-between: 均匀排列元素,首个元素放置于起点,末尾元素放置于终点
- space-around: 均匀排列每个元素,每个元素周围分配相同的空间
- space-evenly; 均匀排列每个元素,每个元素之间的间隔相等
全部参数:https://developer.mozilla.org/zh-CN/docs/Web/CSS/justify-content
- flex项排序
order: <number>;:数值越大的在越后面
demo:将第一个按钮放最后,后边的以此往前移动1
2
3button:first-child{
order: 1;
}
- flex 嵌套
可以为flex项目的孩子设置display:flex使之表现为flexible box
缩写语法规则:https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
- flex 缩写
flex: 0 0 200px;
- 参数1:
flex-grow,该值表示和其他flex盒子成的比例关系 - 参数2:
flex-shrink, 默认宽度大于容器时的一个收缩规则,也是比例关系。 - 参数3:
flex-basis, 有效宽度值,即基准值。
多列布局
文本的多列布局?
- 多列布局:
Columnscolumns:<column-width> || <column-count>,属性值列宽和列数。
demo: 200px 两列
列宽:
column-widthcolumn-width: auto | <length>,可以单独使用。列数:
column-countcolumn-count:auto | <integer>列间距:
column-gapcolumn-gap: normal || <length>,默认1em,也可以用px作单位列边框样式:
column-rule1
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
和border类似,设置列边框的宽/样式/颜色
demo:column-rule: 2px dotted green;
- 跨列设置:
column-spancolumn-span:all | none, all为跨越所有列
- CSS3 opacity属性
设置元素的不透明级别
demo: 设置div元素为透明1
2
3div{
opacity: 0;
}
0x03 元素
元素分类:
块状:默认为块级元素一个占一行(从新一行开始,后面的元素另起一行)。高、宽、行高、顶和底边距可设,默认占父容器100%。
使用display:block可将非块状元素转化成块状。常见元素有:1
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
内联:和其他元素在一行上,元素高、宽度及顶和底边距不可设置,元素宽度即其包含的内容的宽度,不可改变。可以使用
display: inline将非内联元素转换为内联元素。常见元素:1
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
内联块状: 同时具备内联元素和块状的特点,和其他元素在一行,元素边距可设置。可以使用
display: inline-block转换1
<img>、<input>